- Get started
- About
- Supported fields
- Configuration
- Introduction
- Pages
- Page editor
- Templates
- User Scopes
- Permissions
- Settings
Page editor
Learn how you can tailor the Page’s design to your needs
After adding a Page, you can manually change all the details of its currently applied template and add various elements by using the Page settings editor for better customer experience.
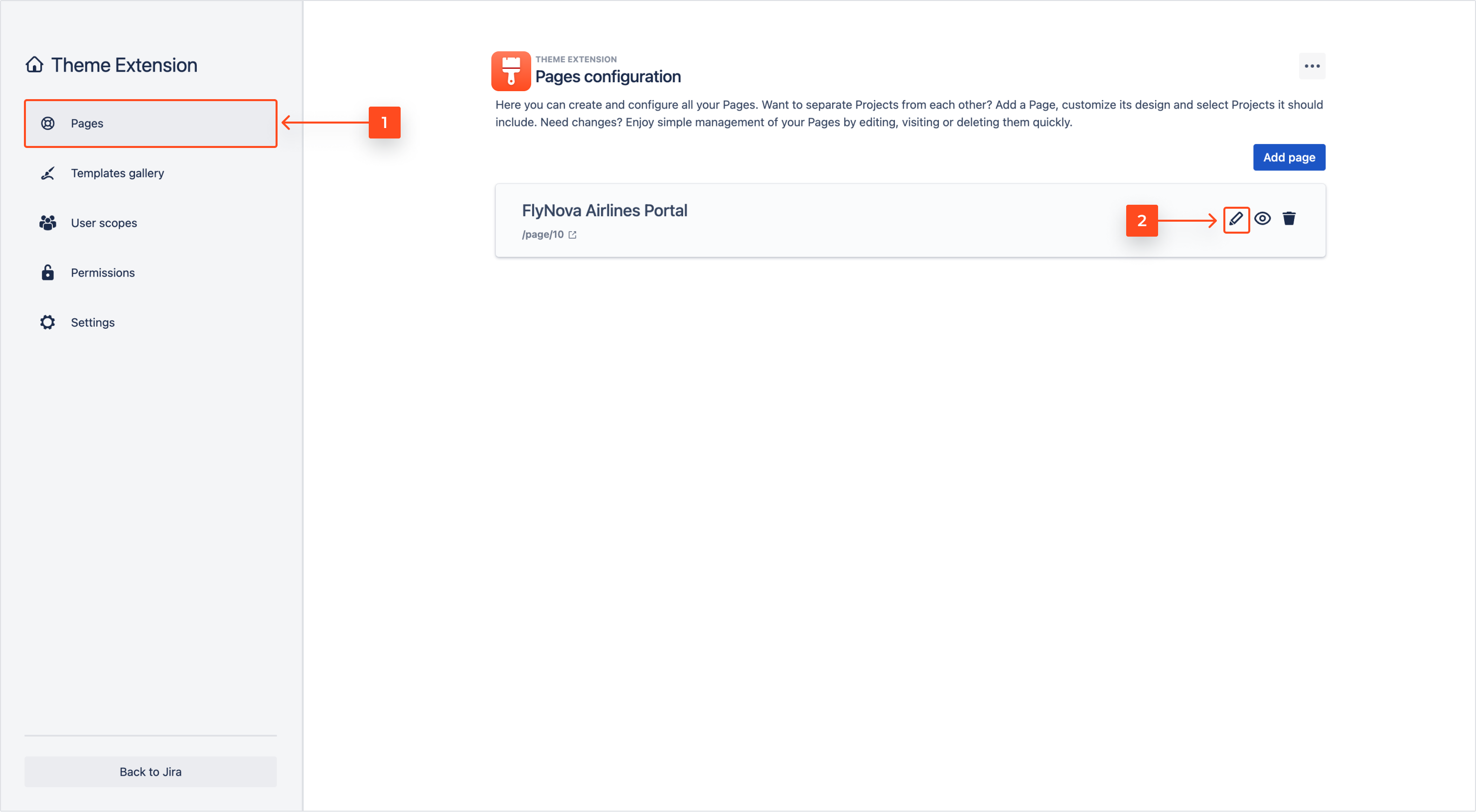
Accessing the editor
Before you start, log in as a user with Jira Administrators global permissions. For more information, see Atlassian documentation.
Steps
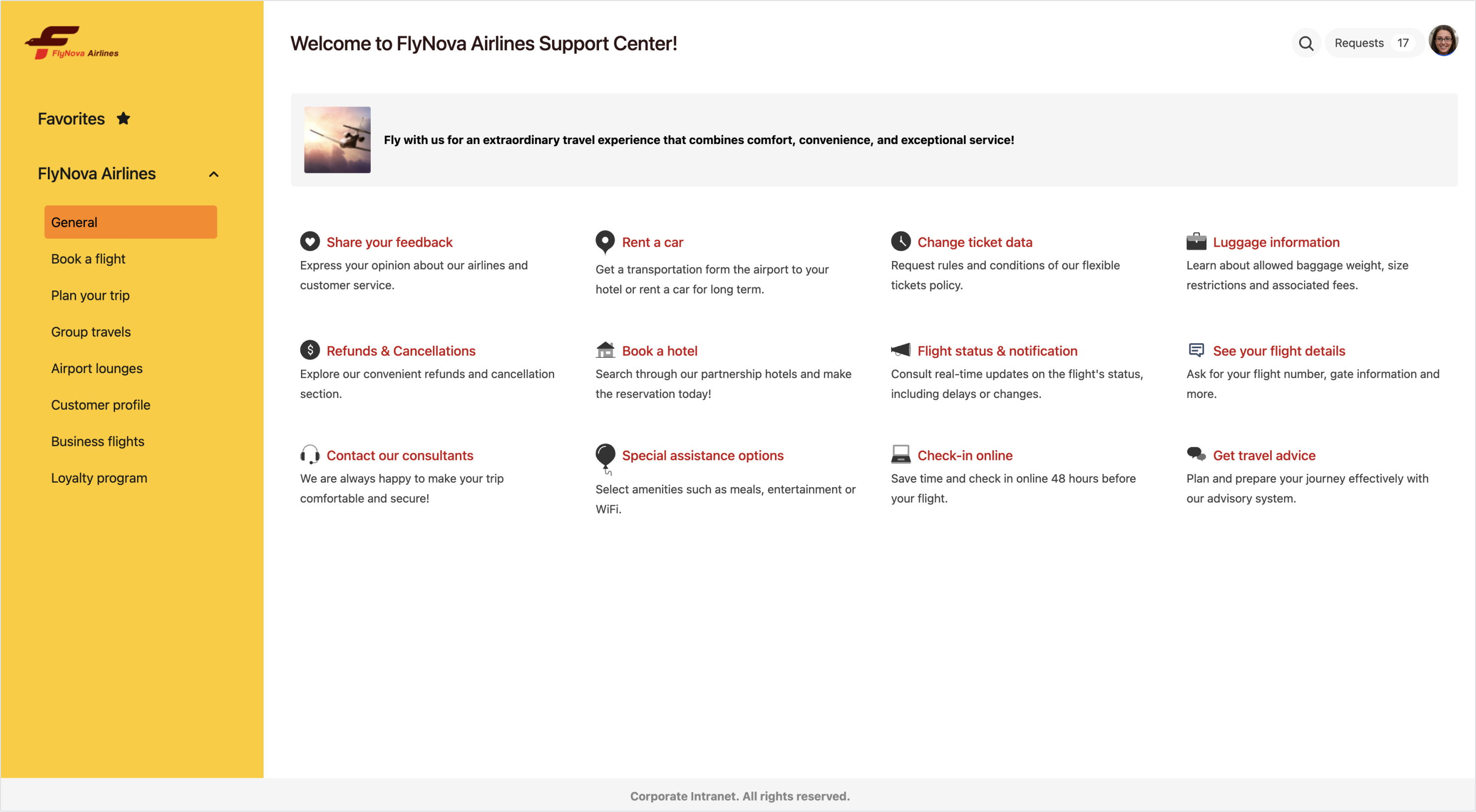
Result
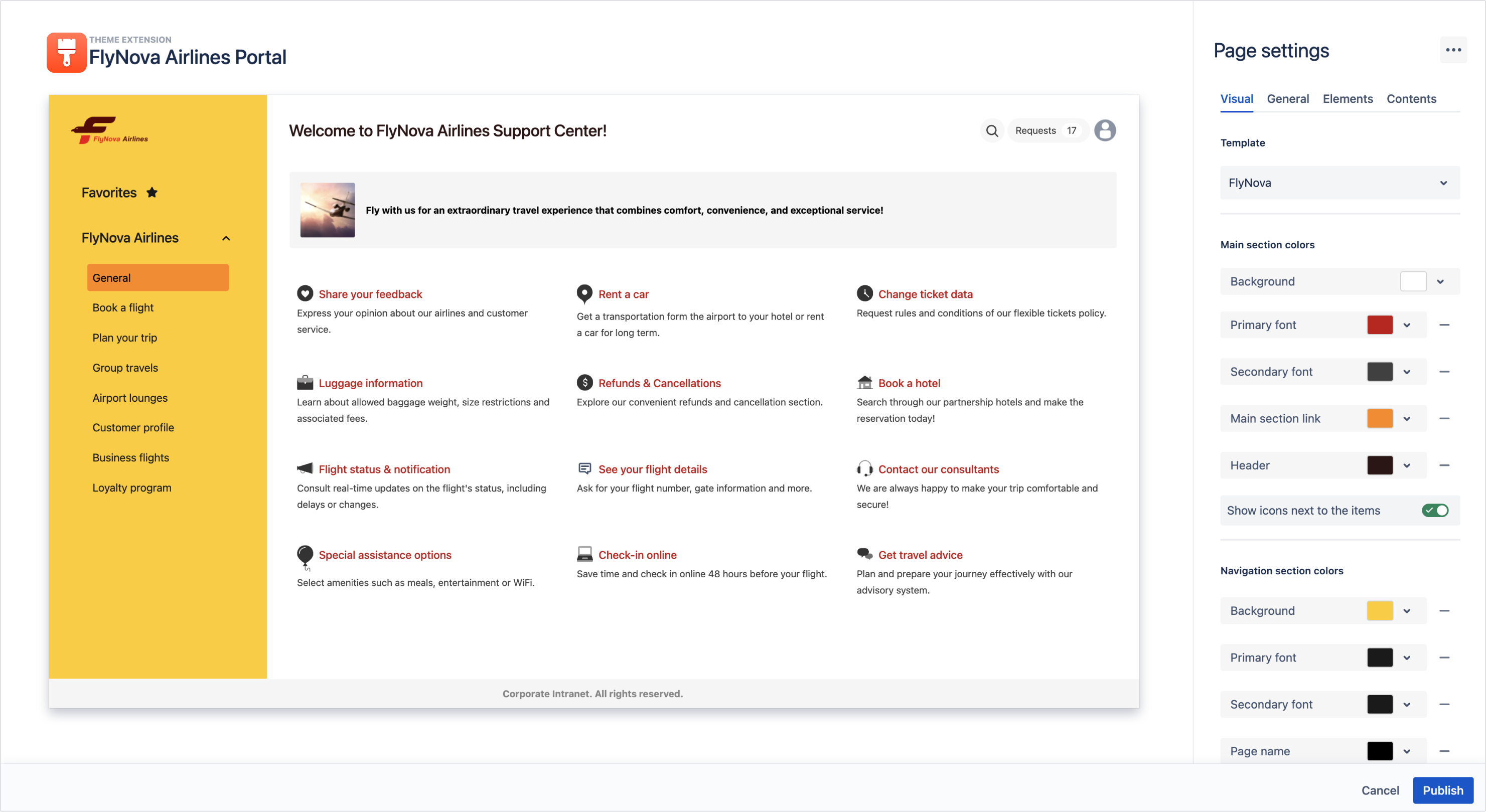
Page editor is accessed. You can now see the currently applied template.

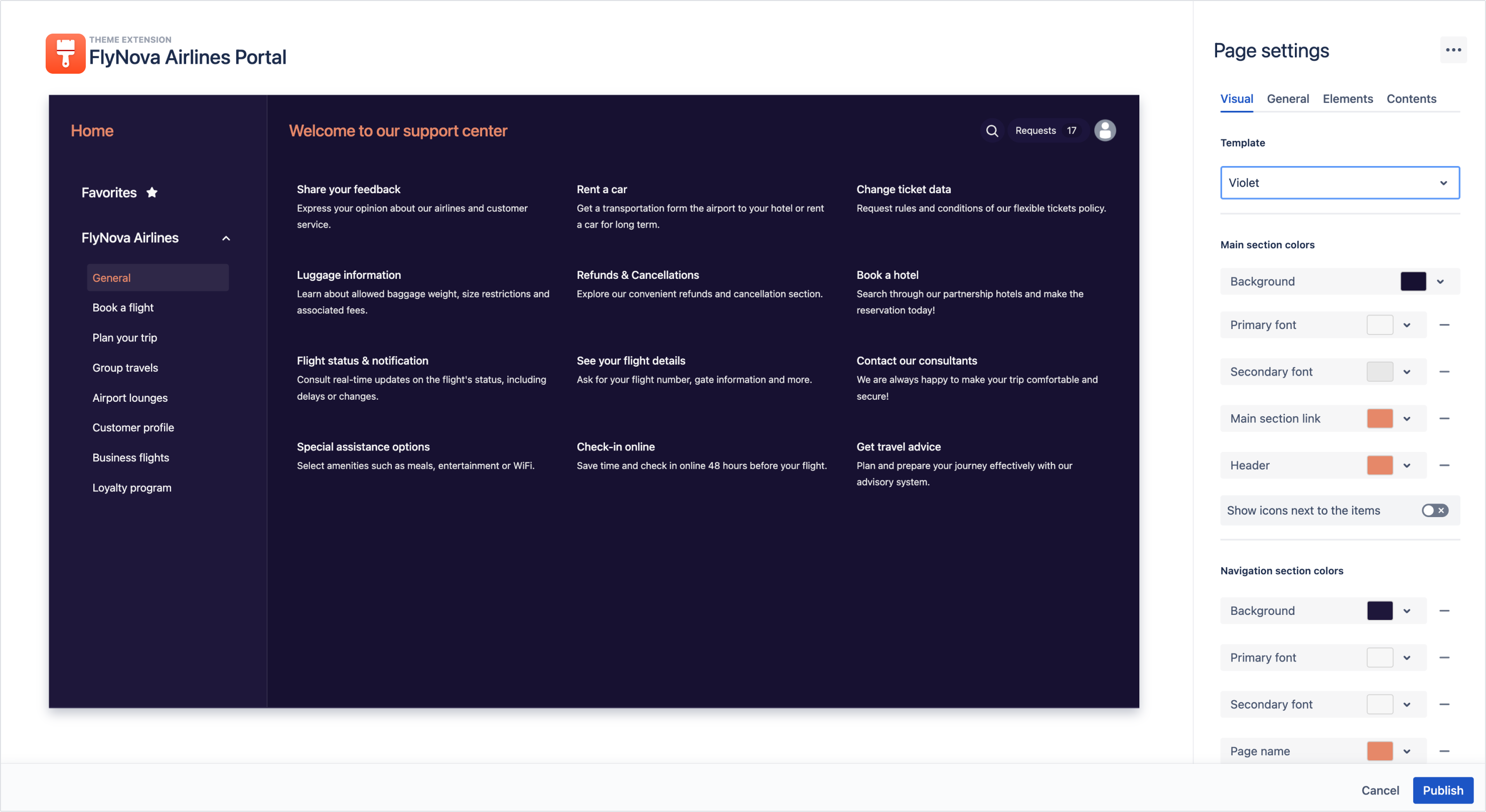
Using the editor
By using the Page settings editor, you can change the template or customize the currently applied one to reflect your branding.

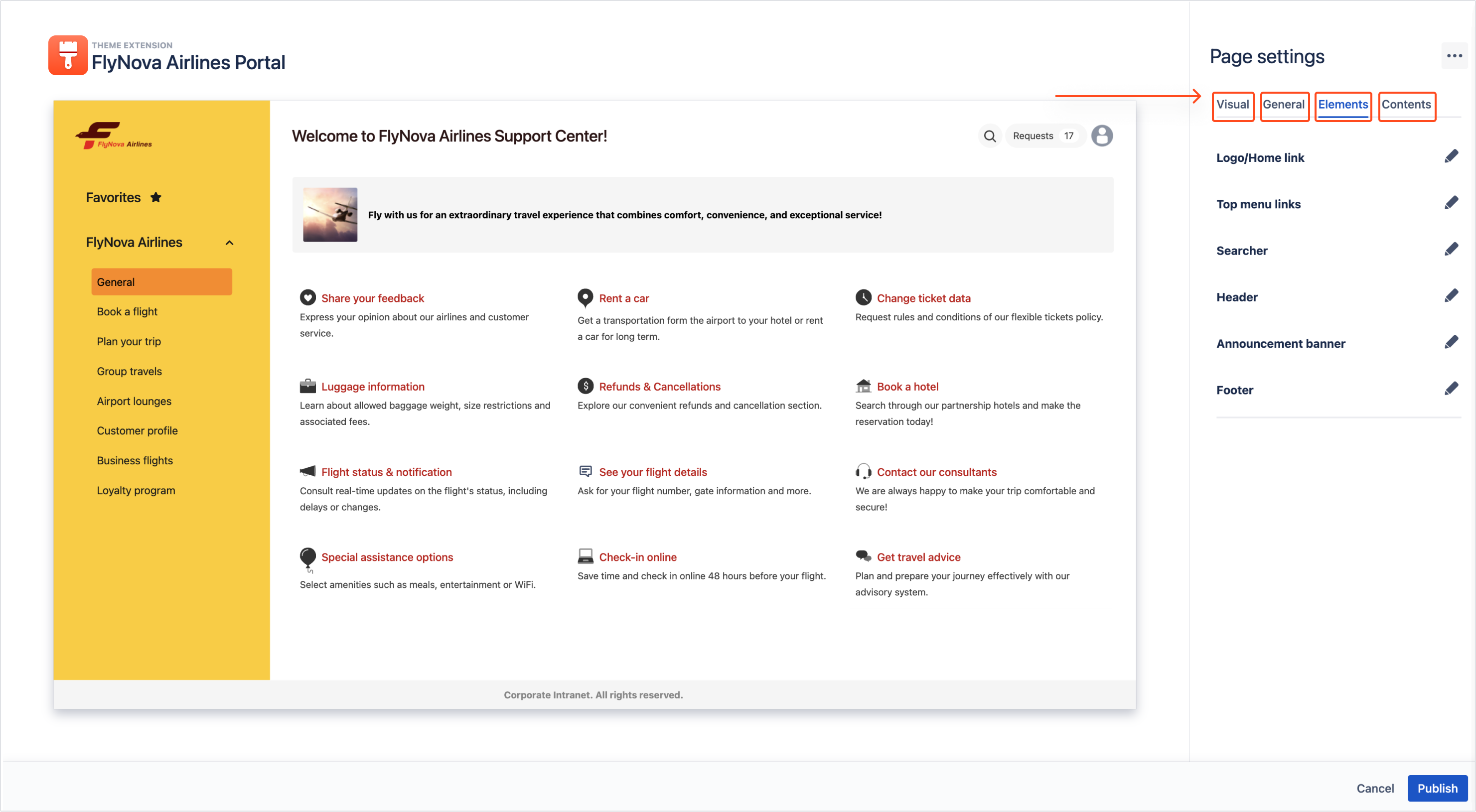
In the editor, customization occurs in the following categories:

Each category provides you with a different set of features available to be displayed on your Page. You can edit Pages by exploring the categories’ possibilities and using the selected or all customization options.
To store any changes, introduced in the Page settings editor, finish the configuration with publishing your Page.
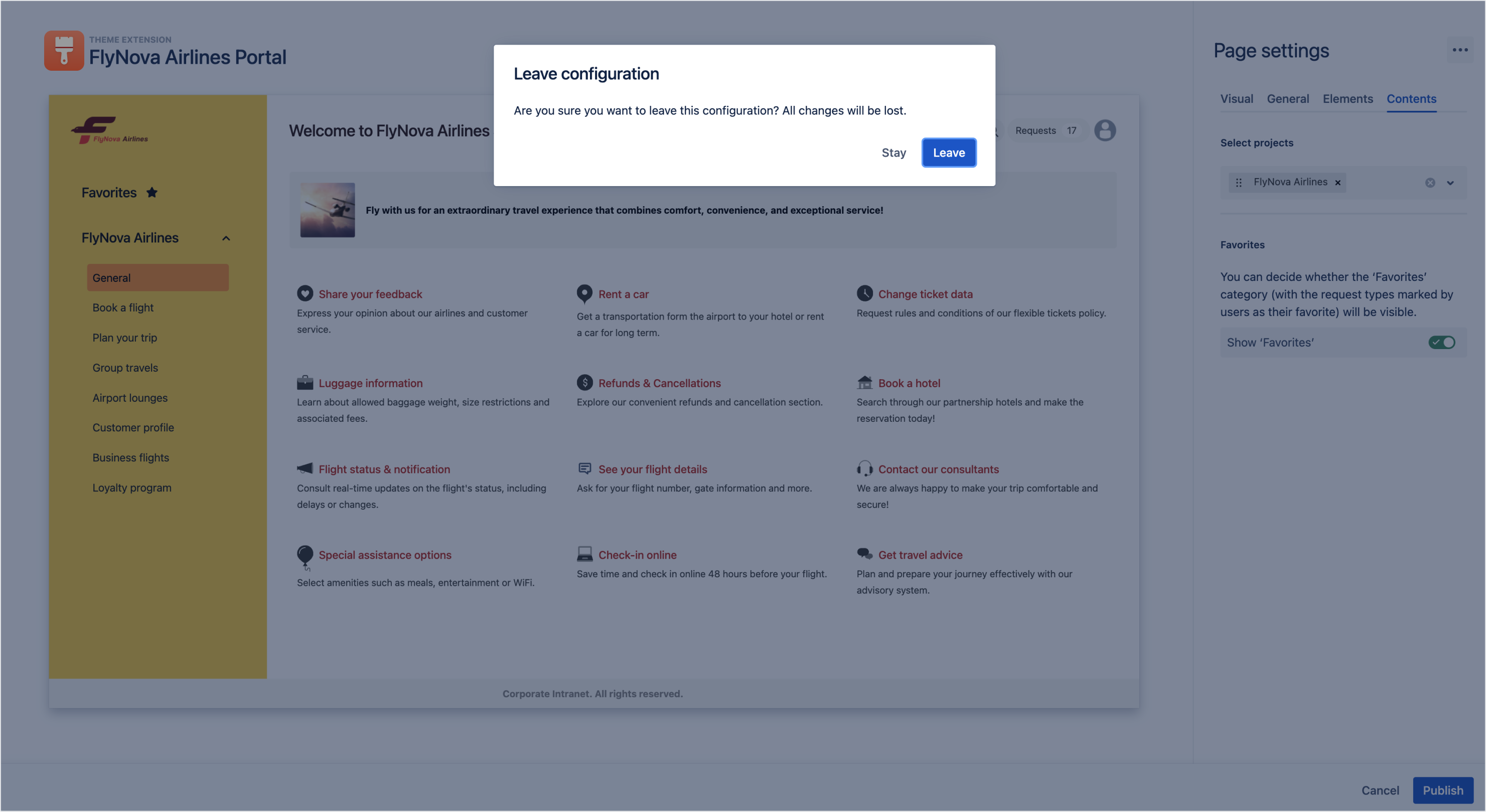
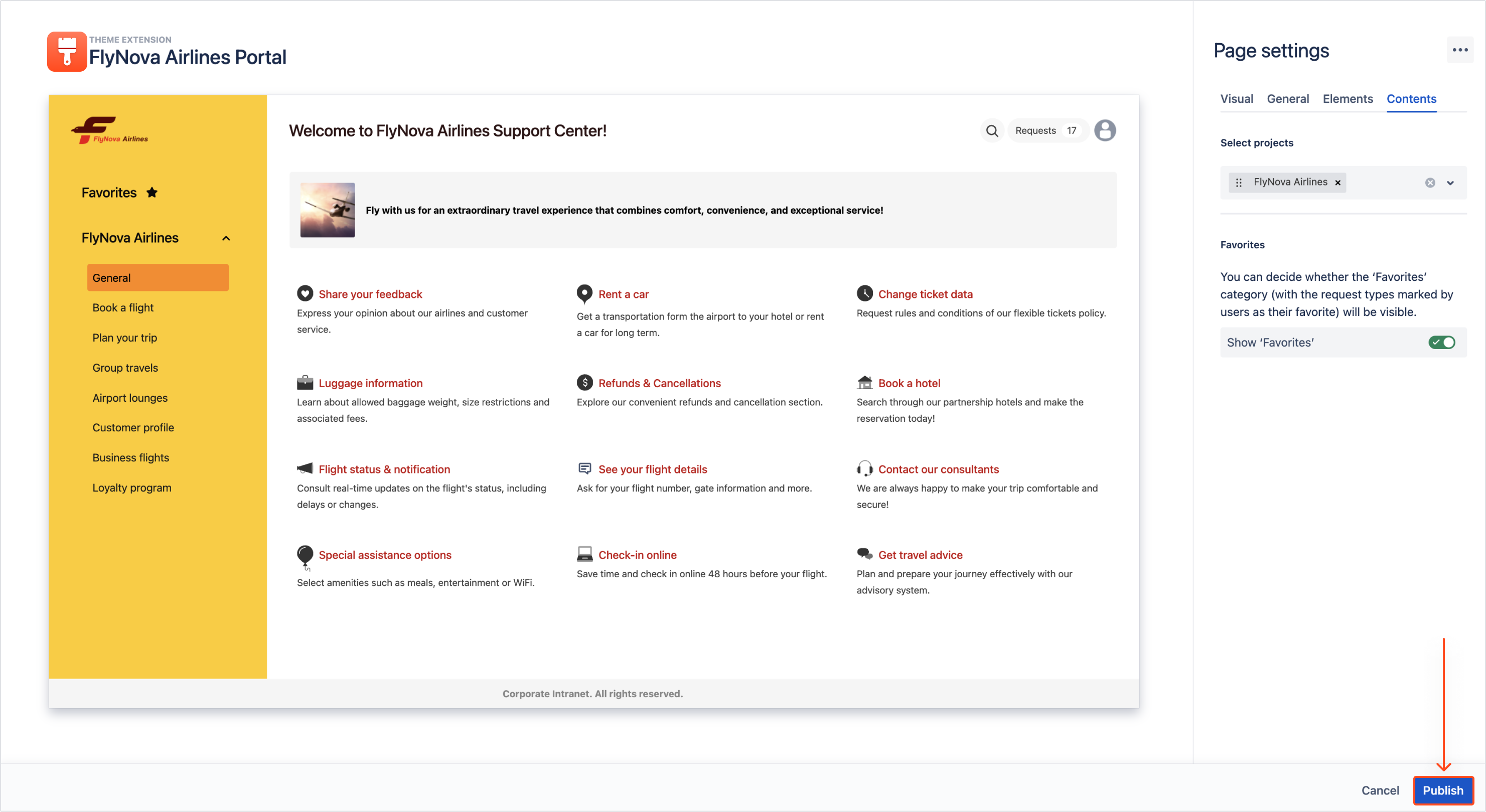
Publishing
Once you’ve configured your Page by using the customization settings, you can make it available for customers with a single click. In order to do so, use the Publish button in the bottom right corner.

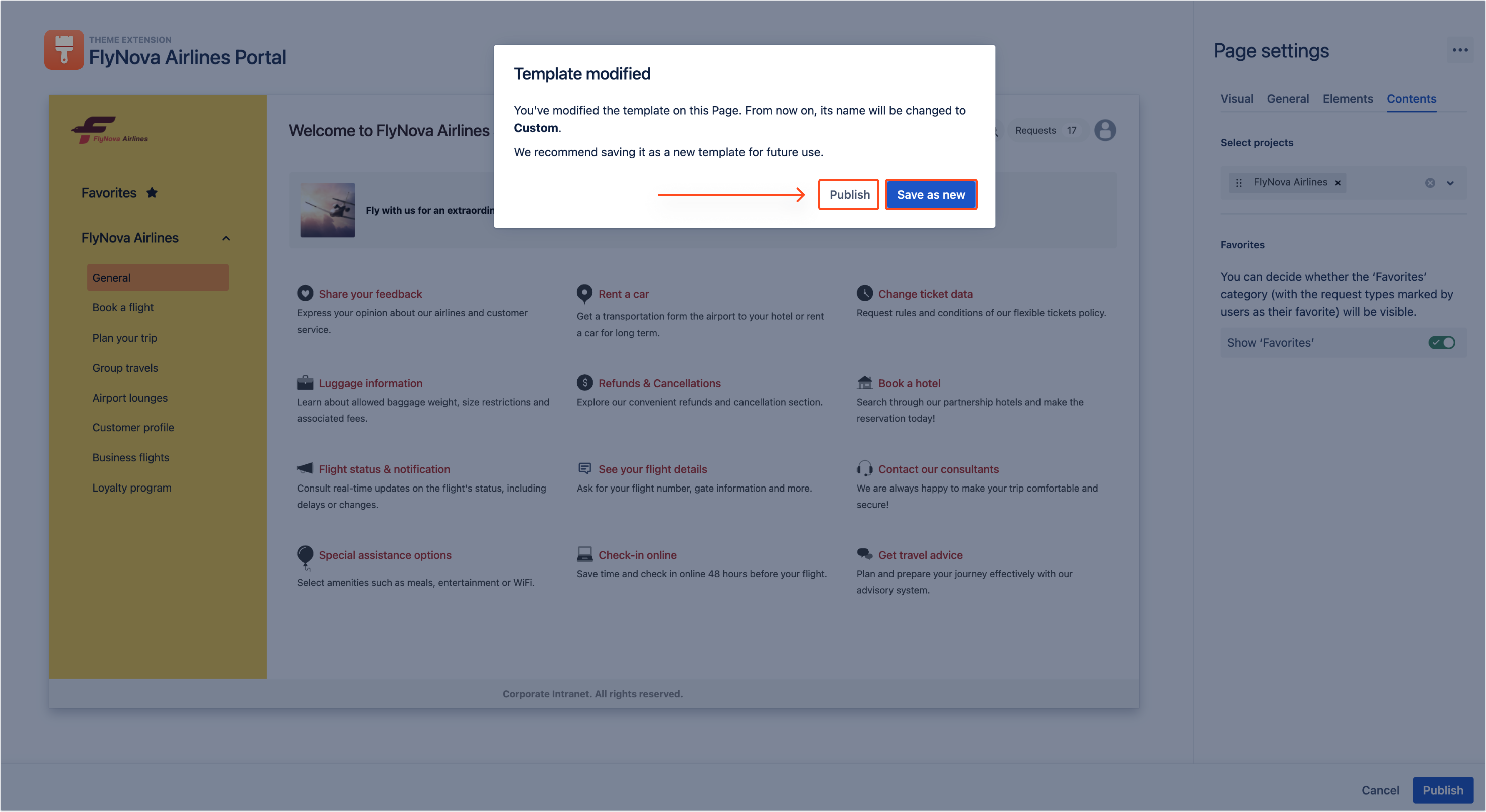
Click Save as new if you want to save your design as a new template. Alternatively, click Publish to make the design exclusive to the current Page.

If you can’t find the answer you need in our documentation, raise
a support request.
Include as much information as possible to help our support team resolve your issue faster.