- Introduction
- About
- Get started
- Migration to Cloud
- Bundled Fields
- Overview
- Add Bundled Field
- Bundled Fields Configuration
- Format and validation
- Using Bundled Fields
- Advanced settings
- Bundled Fields Searcher
- Java API (ScriptRunner)
- Data Sources
- Email notifications
- Bundled Fields v.6.8.x - 6.9.x
- Bundled Fields v.6.7.x
- Dynamic Forms
- Dynamic Forms
- Supported fields
- Visibility
- Request Types visibility
- Fields visibility
- Customer Portal visibility
- Options visibility
- Requirements visibility
- SLAs visibility
- Java API
- Multilevel Structure
- Configuration
- Using a multilevel structure on the Customer Portal
- User Synchronization
- Organizations and Groups Synchronization
- Issue View
- Issue View
- Add user's IP address post function
- Restart SLA post function
- Update SLA to date post function
- Customer Portal
- Links
- Export list
- Split column
- Request details view
- Additional fields
- Additional options
- Compatibility
- Configuration Manager
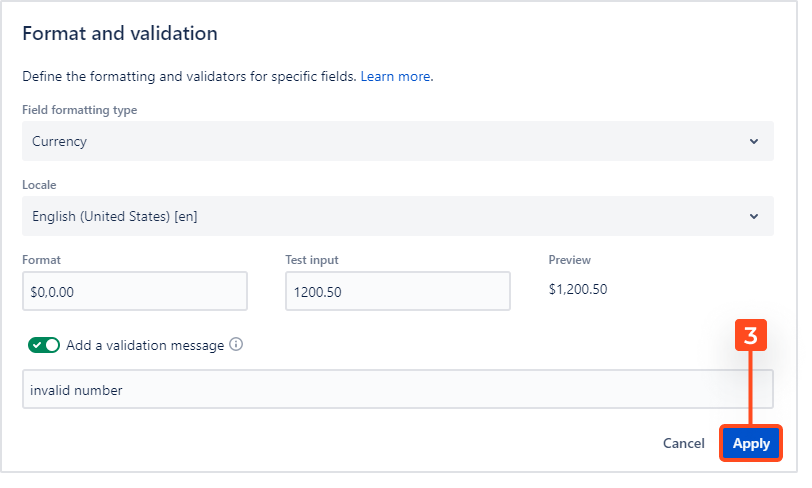
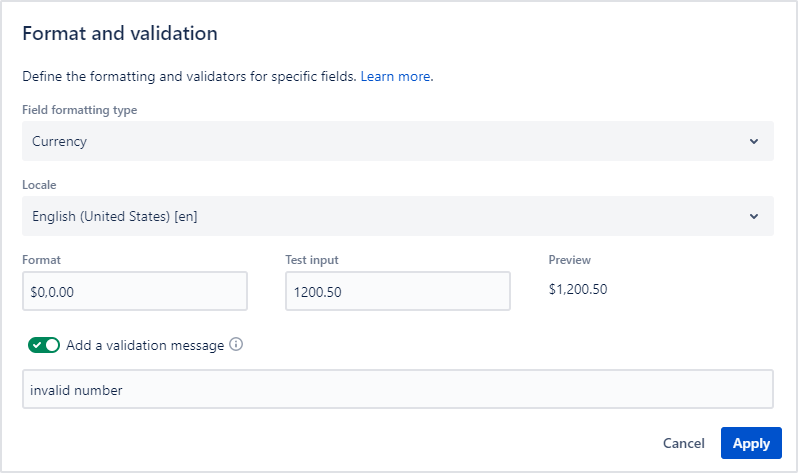
Format and validation
Explore all formatting options for Bundled Fields
You can define the formatting and validators for Text fields with following formats:
- None
- Currency
- Percent
- Number
- RegExp
- Mask
By default, the None option is selected.
Steps
-
Choose the subfield and click More > Format and validation.

-
In the new window you’ll be able to select one of the formats and set it up:

- Text Formatting
Currency
Number Format String 1000.234 $0,0.00, $1,000.23 1000.2, $0,0[.]00 $,1,000.20 1001, $ 0,0[.]00, $ 1,001 100.55 0.0 PLN, 100.6 PLN Percentages
Number Format String 1 0% 100% 0.974878234 0.000% 97.488% -0.43 0 % -43 % 1 0 1% 0.64 0.00 0.64% Number
Number Format String 10000 0,0.0000 10,000.0000 10000.23 0,0 10,000 10000.1234 0.000 10000.123 100.1234 00000 00100 1000.1234 000000,0 001,000 10 000.00 010.00 10000.1234 0[.]00000 10000.12340 -10000 (0,0.0000) (10,000.0000) To define formatting, you can also select locales from the list in the Advanced section. This list contains all languages supported by numeral.js. English (United States) [en] is set by default.
NoteIf the value entered on the form does not match the format, the user will see a warning and the creation of the request will be blocked until they enter the correct value.
- Validation
Select RegExp option if you want to use Regex. Regular Expressions aka Regex are expressions that define a search pattern. They are widely used for validation purposes, like email validation, url validation, phone number validation and so on.
Commonly used regex
-
Alphanumeric Characters
- Alphanumeric without space:
^[a-zA-Z0-9]*$ - Alphanumeric with space:
^[a-zA-Z0-9 ]*$
- Alphanumeric without space:
-
Email
- Common email Ids:
^([a-zA-Z0-9._%-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6})*$ - Uncommon email Ids:
^([a-z0-9_\.\+-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$
- Common email Ids:
-
Password Strength
- Should have 1 lowercase letter, 1 uppercase letter, 1 number, and be at least 8 characters long
(?=(.*[0-9]))((?=.*[A-Za-z0-9])(?=.*[A-Z])(?=.*[a-z]))^.{8,}$
- Should have 1 lowercase letter, 1 uppercase letter, 1 number, and be at least 8 characters long
-
URL
- Include http(s) Protocol:
https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#()?&//=]*) - Protocol Optional:
(https?:\/\/)?(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#?&//=]*)
- Include http(s) Protocol:
-
Phone Number
^[+]*[(]{0,1}[0-9]{1,4}[)]{0,1}[-\s\./0-9]*$
-
Credit Card Numbers
- American Card:
^3[47][0-9]{13}$ - Diners Club Card:
^3(?:0[0-5]|[68][0-9])[0-9]{11}$ - JCB Card:
^(?:2131|1800|35\d{3})\d{11}$ - KoreanLocalCard:
^9[0-9]{15}$ - Maestro Card:
^(5018|5020|5038|6304|6759|6761|6763)[0-9]{8,15}$ - Mastercard:
^5[1-5][0-9]{14}$ - Union Pay Card:
^(62[0-9]{14,17})$ - Visa Card:
^4[0-9]{12}(?:[0-9]{3})?$ - Visa Master Card:
^(?:4[0-9]{12}(?:[0-9]{3})?|5[1-5][0-9]{14})$
- American Card:
- Masking
Select the Mask option if you want to help the user to provide data in a specific format (such as a credit card number, zip code, phone number). Here are the default format characters:
- 9: 0-9
- a: A-Z, a-z
- *: A-Z, a-z, 0-9
For example:
- for zip code in the United States:
99999-9999 - for phone number in Germany:
+4\9 99 999 99
TipPut your example to Test input to check if it works correctly. The result will be shown in the last column.
Result
A configuration for the Text field is set up.
If you can’t find the answer you need in our documentation, raise a support request*.