- Get started
- About
- Supported fields
- Configuration
- Introduction
- Pages
- Page editor
- Templates
- User Scopes
- Permissions
- Settings
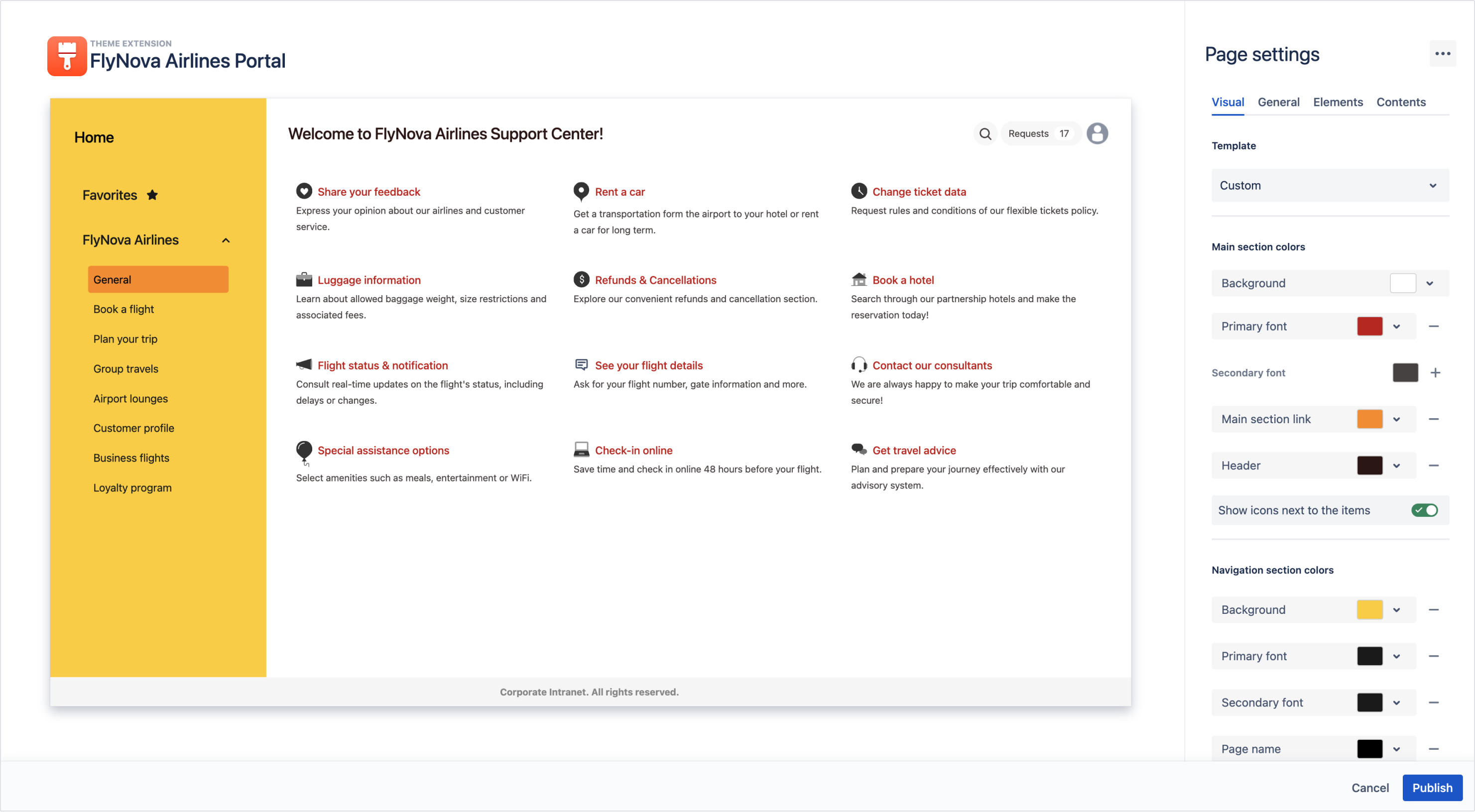
Visual
Understand how to determine the look of your Page
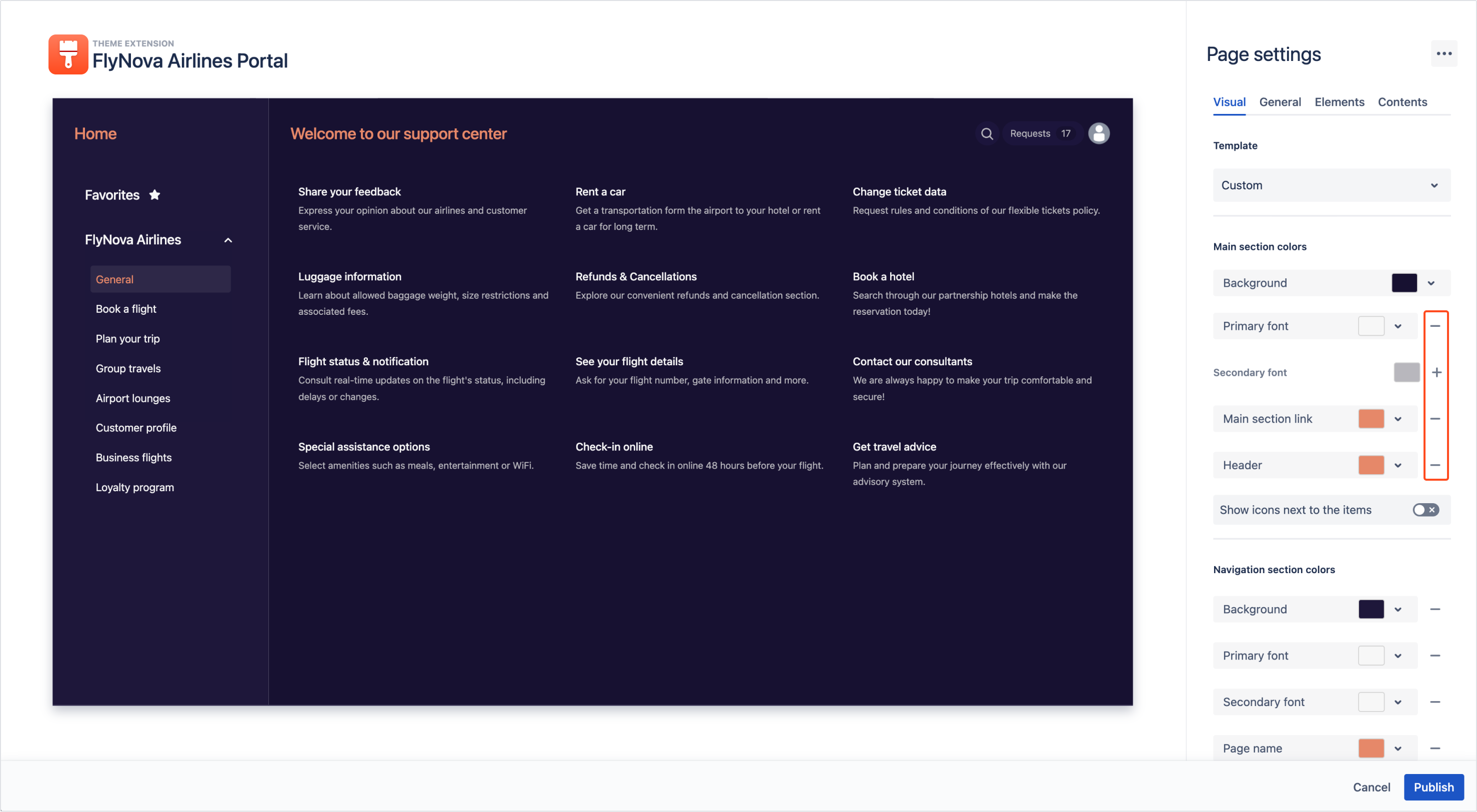
The Visual category of the Page settings editor lets you change the active template and configure colors of both sections along with fonts and headers.
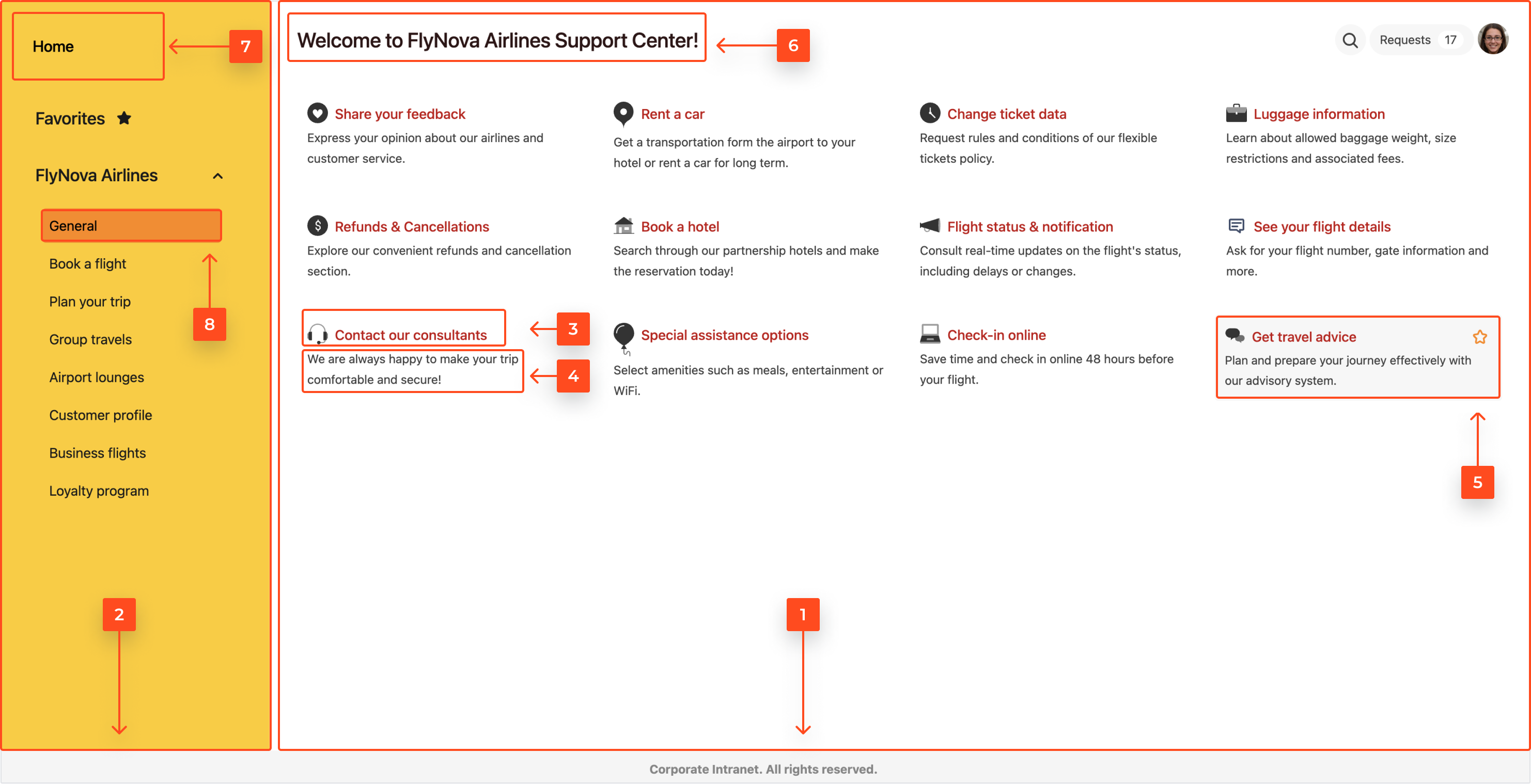
Below you can see the already configured Page with highlighted components. By comparing the components to their names you can easier find your way around the editor.

- Main section
- Navigation section
- Primary font
- Secondary font
- Main section link
- Header
- Page name
- Selected element
In oder to learn how to configure your Page so that its visual layer is customized, read the steps below.
Steps
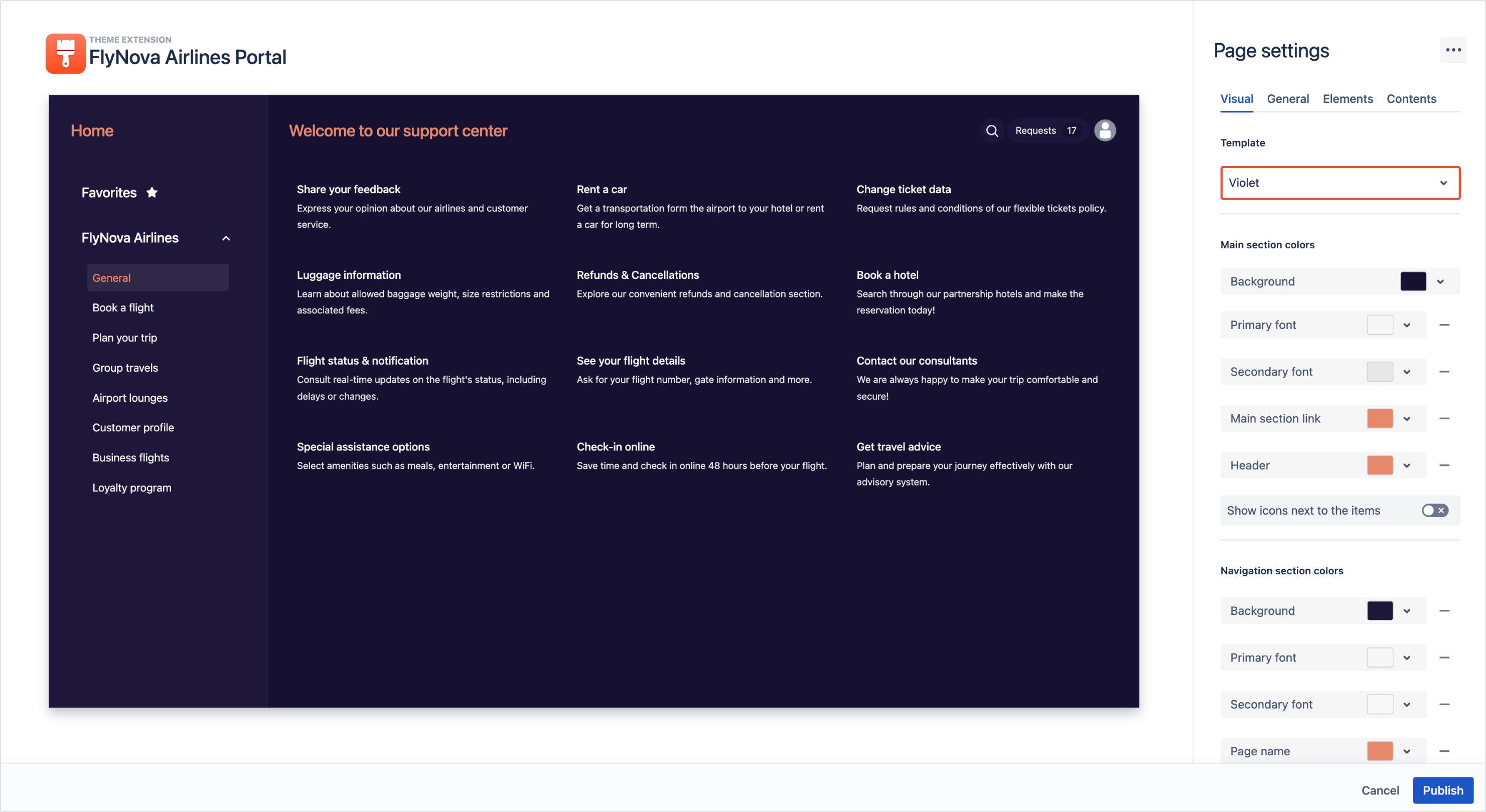
By accessing the Visual category of the editor you can see the color compositions of the active Template which has been selected during the creating Page process, e.g. Violet. You can change the template by clicking on the drop-down list or proceed to selecting the Main section and Navigation section colors.

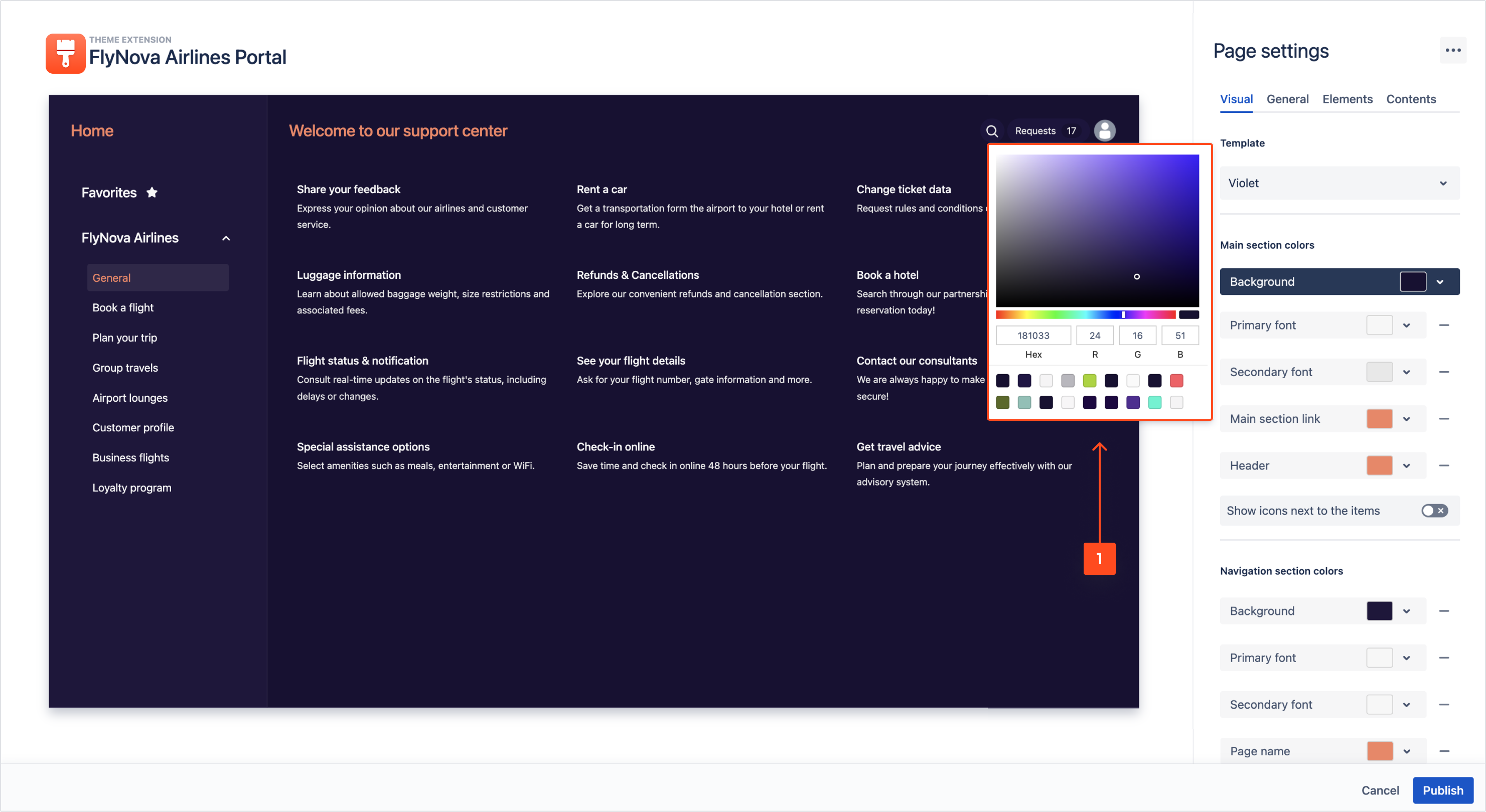
- Set the colors of the Main section using the color picker, HEX code, or RGB codes.

- Turn on the toggle if you want the request type icons to be visible on the Page.

Any change in the Visual category will automatically switch the active template to Custom which can later be saved as a new template in order to preserve the already existing ones.
- Set the colors of the Navigation section using the color picker, HEX code, or RGB codes.
By using the minus icon, the Navigation section colors can also inherit the color composition from the Main section background color.
Result
The visual layer of you Page is configured.

Next up
To finish the Page configuration, proceed to publishing. You can also continue editing by moving to the General category of the Page settings.