How we built a mobile-first Jira app using the 80/20 rule

Updated on June 11th, 2021. The Issue Beacon application is no longer available on the Atlassian Marketplace.
Searching for issues in Jira can be a burden if you are not a JQL expert or don’t have too much time on your hands. During an internal hackathon at Deviniti, our Atlassian Cloud development team set out to create Issue Beacon for Jira Cloud – an app that solves this problem. Little did we know that we’d end up with the very first Jira app built specifically for mobile. Here’s how we did it.
Putting Jira issues in the context
Issue Beacon came to life while talking to one of our service agents, for whom quick access to information is crucial in everyday work. Currently, to find a specific issue in Jira, you have to use Issue Navigator. It’s a very powerful tool, but to make the most of it, you must know JQL and all its hidden operators. More often than not, it takes a long while to load and forces you to open a new tab in the browser if you need to keep the context of a currently viewed issue.
During Deviniti SpaceHack, our company’s first internal hackathon, we challenged ourselves to solve this issue. We launched a quick discovery workshop and talked to service agents, developers, testers, and product owners to find out how they search for issues in Jira.
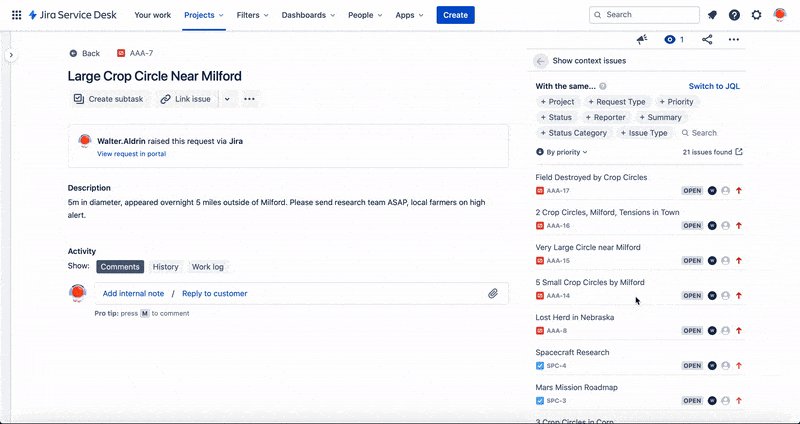
We learned that what they want is to find issues that share properties with the one they’ve already got: the same sprint, the same priority, the same issue type. They want context both in terms of similarity between the currently viewed issue and search results and the ability to find all required information without jumping between tabs.
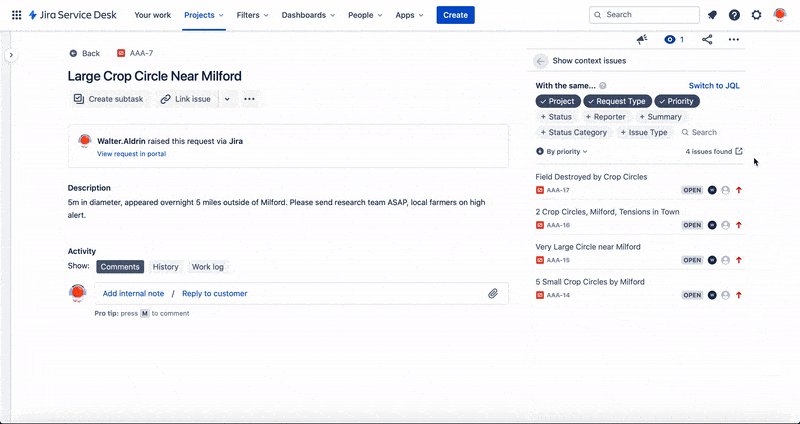
Take a glance at similar issues
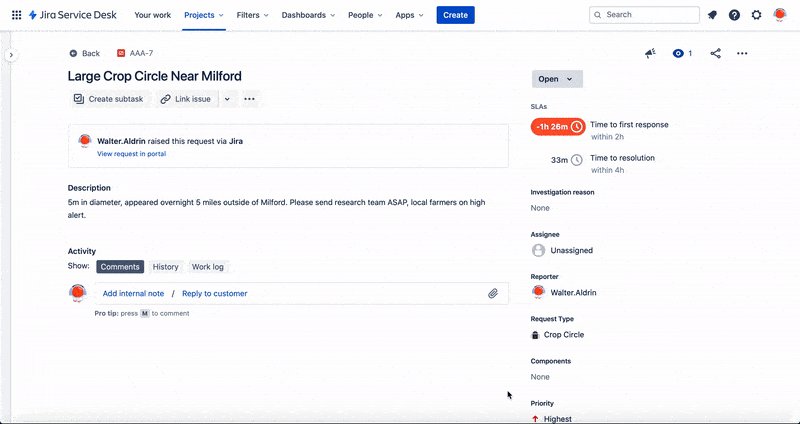
We discussed these findings in the team and came up with an idea for an application that sits right in the issue view, in a module called Glance. It is a part of Jira’s new issue view and appears only when somebody clicks a button on the right-hand side of the screen. The best thing about it? It is fully supported in the Jira Cloud app on mobile.
When we started developing Issue Beacon, Glances in the mobile app were not widely available, so we had to ask Atlassian to add support on our testing Jira instance. While waiting for approval, we crystallized our goals and decided to design the app mobile-first, making sure all functionality works like a charm in the browser and is more than usable when the feature on mobile goes live for everybody around the world.
Simple by design
Issue Beacon was and is a great design challenge. During the hackathon, we first wanted to use filters just like Issue Navigator or Queues in Jira Service Management. After giving it a shot, we gave it up in favor of a simpler, more intuitive approach that would work better across different platforms.
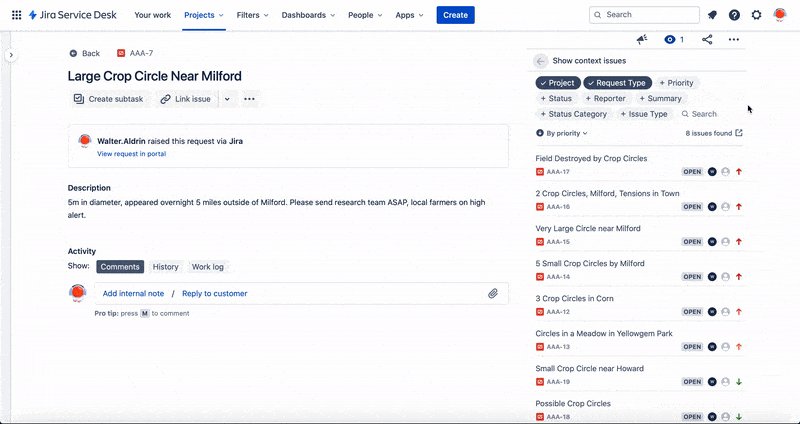
By launching the app and clicking two or three buttons (20% effort), service agents or product owners can filter issues from a few thousands to just a couple dozen (80% functionality).
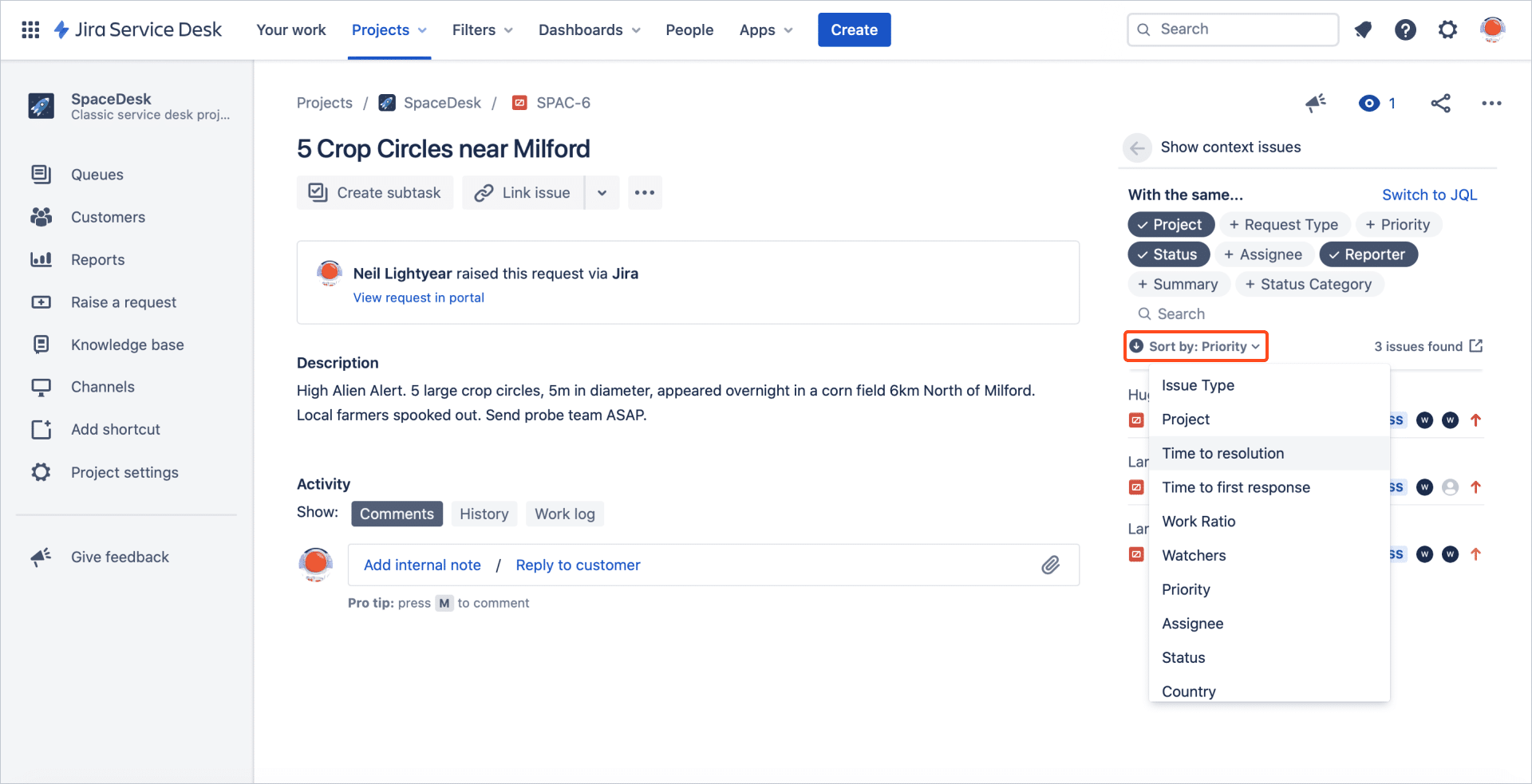
Clickable search buttons for every new field added to search are the perfect solution both for mobile and desktop. We even invested a bit of extra time to add smooth animations and transitions to make clicking buttons a breeze.
We spent some time tweaking the animations and were rather unsure of the final result while working on the desktop version of Issue Beacon. But we absolutely loved them after we saw how much they improved the overall look and feel of our add-on in the native Jira app.
Alan Leszczuk, the app developer
While a fluid mobile/desktop experience was a top priority for us throughout the design process, we had to keep in mind all different spaces in Jira where the Glances are supported. One such place is Backlog where issues are shown 160 px wide. A variety of different display modes required Issue Beacon to be as responsive as possible and flexibly adjust to available space. We used an RWD approach to make sure the app scales properly no matter the width.
80% functionality, 20% effort
The 80/20 rule, also known as the Pareto principle, was there with us from the very beginning. It helped shape not just the way our team operated during the hackathon, but also how we wanted Issue Beacon to work for the users.
80% functionality, 20% effort. To us, it meant coding the necessary functionality in as little time as possible during the hackathon. We used ready Atlaskit components and existing patterns like issue lists and contextual menus to create a familiar Jira experience that works well across different platforms.
To the people who would use the app, it meant achieving expected results in just a few clicks. We designed the app to be light, fast, and easy to use. Issue Beacon requires zero configuration and works right out of the gate. By launching the app and clicking two or three buttons (20% effort), service agents or product owners can filter issues from a few thousand to just a couple of dozens (80% functionality).
Back to the basics: delivering a better mobile UX
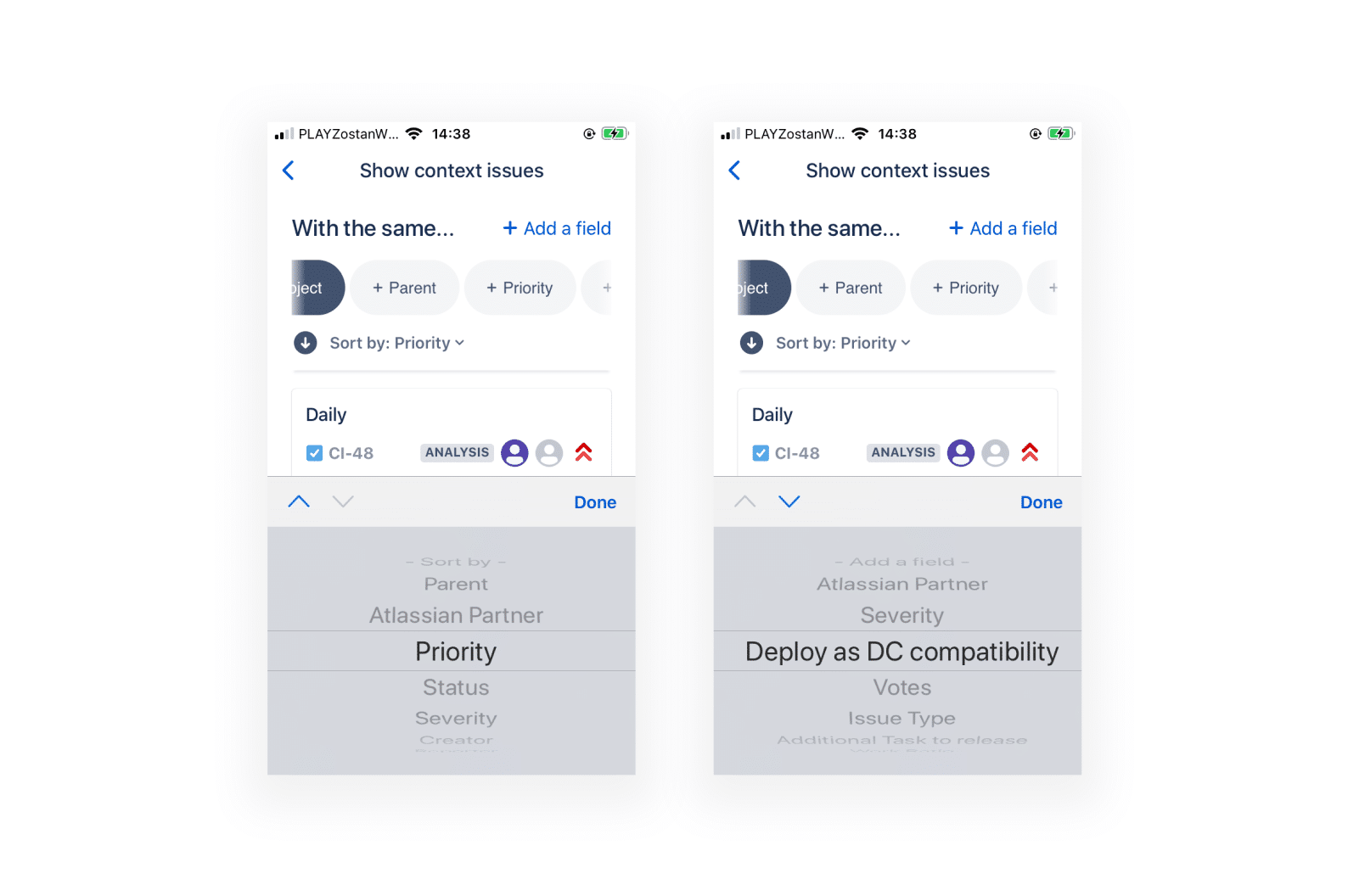
The 80/20 rule became extremely important while developing the dedicated UI for Issue Beacon in the native mobile app.
Since we designed the app’s general navigation principles to be simple enough to work well on touch screens, we wanted to re-use as many Atlaskit components as possible. Unfortunately, since the native app displays our add-on in an iframe just like Jira Cloud does in the browser, certain parts of it misbehaved, unintentionally zoomed in the view, or simply looked off on mobile. Turns out they were not finger-friendly at all.
Rather than write a set of whole new components specifically for Jira on mobile, we looked for alternatives. Eventually, we replaced the Atlaskit components with basic HTML elements which in the long run saved us plenty of time by taking advantage of interfaces that already exist in the device’s operating system.
We use JQL queries to quickly find issues sharing properties with the currently viewed one.
.
For example, instead of a custom dropdown list for sorting options, we used a native <select> control which launches a system picker better suited for touch than any custom component we could put together without plenty of additional effort.
By using native form controls, we created a fully native app experience without additional coding and hacking.
Harnessing the power of JQL search
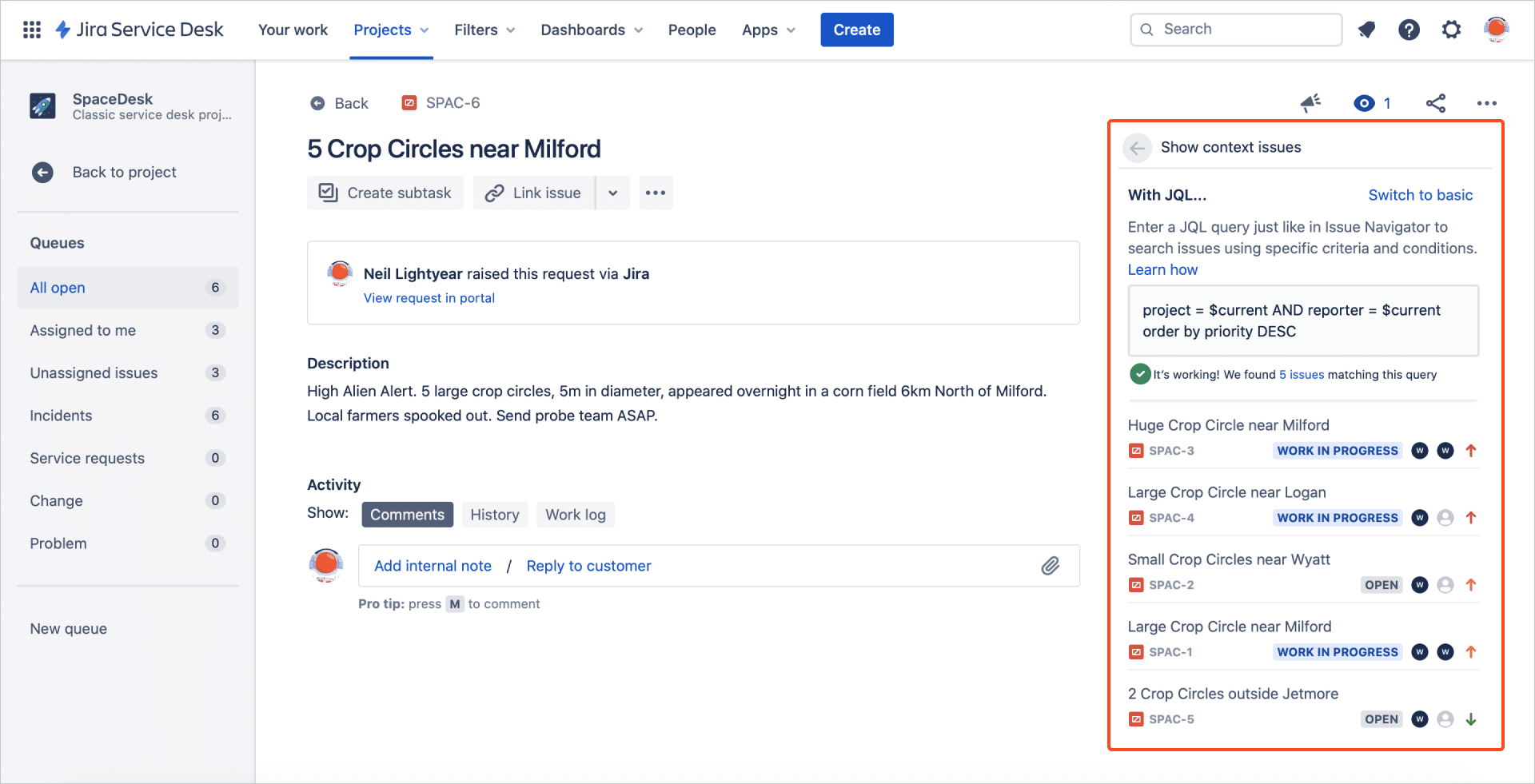
Underneath the eye-candy interface, Issue Beacon is powered by rather sophisticated technology. We use JQL queries to quickly find issues sharing properties with the currently viewed one.
By default, JQL doesn’t support dynamic operators other than currentUser(). To create the basic functionality of the app, we created a custom operator called $current which replaces any value in real-time. For example, if you’re in a software project and viewing a bug with Critical priority, to find similar issues, you’d go to Issue Navigator and type:
project = ProjectName AND issueType = Bug AND priority = Critical
In Issue Beacon, we can simply launch the app and select buttons Project, Issue Type, and Priority. Underneath, the app would build a dynamic JQL.
project = ProjectName AND issueType = Bug AND priority = Critical
What’s the difference? Issue Navigator works on specific values only, which means that you’d have to update them manually to see issues from a different project or with a lower priority.
In Issue Beacon, you can use the created JQL multiple times on many issues and never get the same results twice. In addition to the basic interface with search buttons, the app has an advanced mode where you can edit the JQL as you see fit and copy it to send to a colleague or use it again later.
Our custom $current value means that your JQL query will be universal and return up-to-date results every time you enter it. Issue-specific values are imported from the viewed issue and updated automatically on the fly.
It only gets better! The basic interface with our beautiful buttons and the advanced mode with JQL input work together very well. If you select parameters using the search buttons in Basic, in the advanced mode you’ll see a corresponding JQL query.
There, you can add operators and conditions to narrow down your search even more. If your query becomes too complex to display using buttons, Issue Beacon will save it and let you run an independent search in the basic mode.
What’s next?
Now that we’ve got a fully functional app working on mobile, we want to focus on offering even more context and features without any extra effort. We want to allow people to log time, update status, or transition a selected issue straight from the app’s panel to the Issue View, saving them, even more, time and energy.
We also want to make the app smarter and teach it to predict which search buttons could be useful in certain projects and issue types and select them by default.
The future is bright, and we look forward to seeing what else we can do in Jira, both in the browser and on mobile.
If you’ve decided to test Issue Beacon for Jira Cloud, take a free 30-day trial from the Atlassian Marketplace. You can also book a live demo via Calendly to see the app in action.
As an Atlassian Platinum Solution Enterprise Partner and a Gold Marketplace Partner, we’ve been working hard on helping improve the user experience of Jira Service Management and Jira Software for the last 15 years. With our expert services and dedicated apps on the Atlassian Marketplace, we’ve enhanced the overall quality of work comfort and customer service in over 5000 companies around the globe.
Read more on the topic: