Become the Andy Warhol of your Customer Portal

Published on April 17, 2019, updated on June 27, 2022
There are people who hate Jira for its raw, unintuitive user interface, especially the one on Data Center. But we can easily say the same about the interface that’s on Jira Service Management. Without a proper customization, Service Management’s UI is raw and unintuitive. Even after we purchase an app extending the software’s native customization possibilities, it may not be enough for us. Surely, it won’t be enough for the customers, who are used to user-friendly, intuitive interfaces provided by their favorite brands. It doesn’t matter that these brands have probably nothing in common with IT industry other than the online presence. The customers want to get what they’re used to from every company they’ll come across in both their private and working life. That’s one of the biggest ITSM challenges we will meet these years. How can we face it?
Exploring the design universe in Jira Service Management
It may sound ridiculous but Jira Service Management can be a piece of art. Probably everyone knows about its flexibility, hence so many use cases we can come across. This is also the reason why the user interface is so raw – Atlassian gives us all the power we want to customize Service Management as we see fit, and constantly adds to those customization possibilities something new. But still, with these available settings, limited as they are, we’re able only to create something that resembles Pigcasso’s work. That may seem silly and dull even for Jira project admins. Always the same tasks, things to check off when playing around with Jira Service Management’s customization. Sometimes, there may be something different to do for a change, but usually it’s nothing special. Nothing that could possibly pose a challenge for Jira project admins and get them out of their comfort zone, or the other way round – right into it, where they can use their secret talents. But how to do it when working with Jira Service Management?

That’s right, Atlassian Marketplace is the right place to go to when looking for the possible solution. We’ll find there some apps dedicated especially to design Jira Service Management to our needs, and not limit ourselves to the native customization. Recently, we added to this pile of apps our own creation – Theme Extension for Jira Service Management Data Center. It brings the default customization options for Jira Service Management user interface a step further and allows us to design a unique Customer Portal with more sophisticated look and feel.
A masterpiece of a Customer Portal
If we ever wanted to become a designer, but for whatever reason we got into managing a support project in Jira, then Theme Extension may become our favorite app. When using it, we don’t have to know HTML or any programming language, be a Jira admin to make even the smallest changes, or get frustrated every time we want to change something but can’t. As Jira project admin we play around on Edit Mode, where we can see how our Customer Portal will look like with our design. We can use the ready-made themes provided by the app (including Cards Theme with various card styles and color schemes, as well as List Theme, allowing us to adjust color attributes of your chosen List theme in the Edit theme style dialog box) or get inspired and create our own.
Either way, the amount of UI elements that we can customize with Theme Extension for Jira Service Management gives us a huge array of combinations, so we can happily let our creativity loose and make our portal pop. Of course, not like Pigcasso’s works. Here’s what we can do, using Cards Theme.
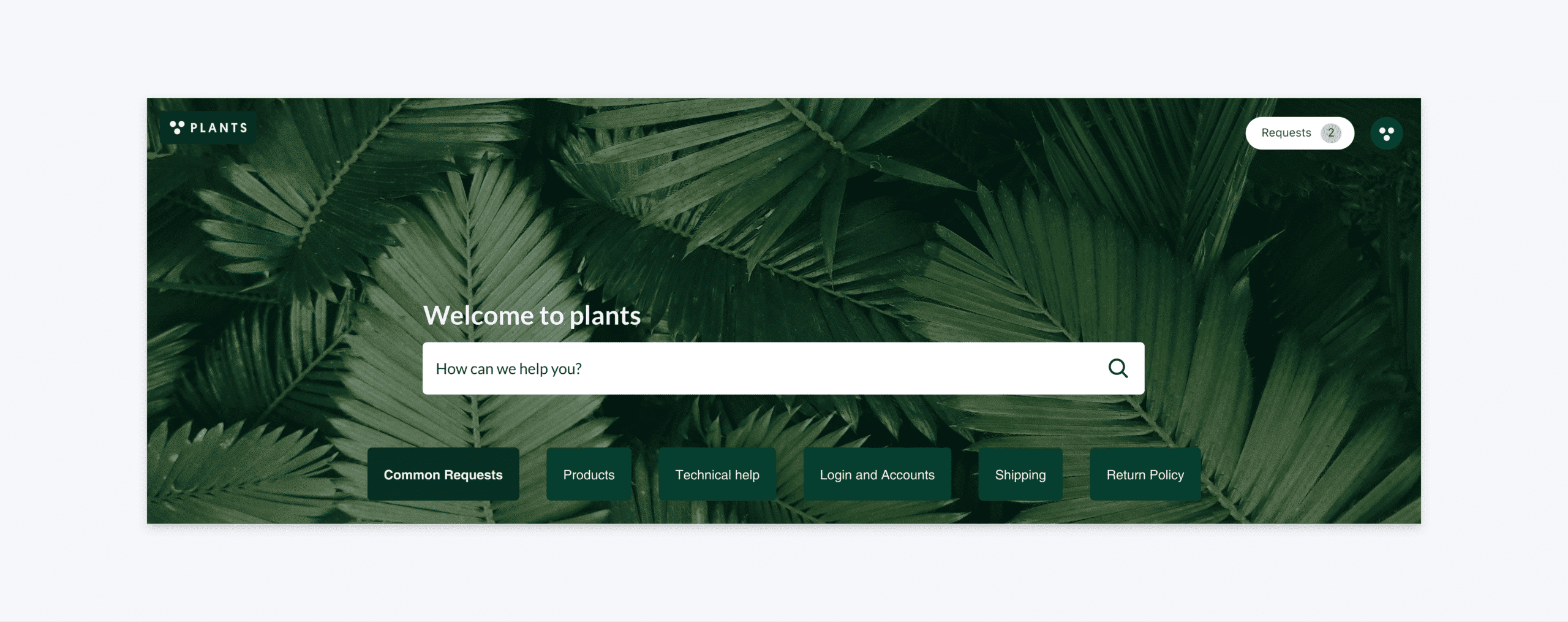
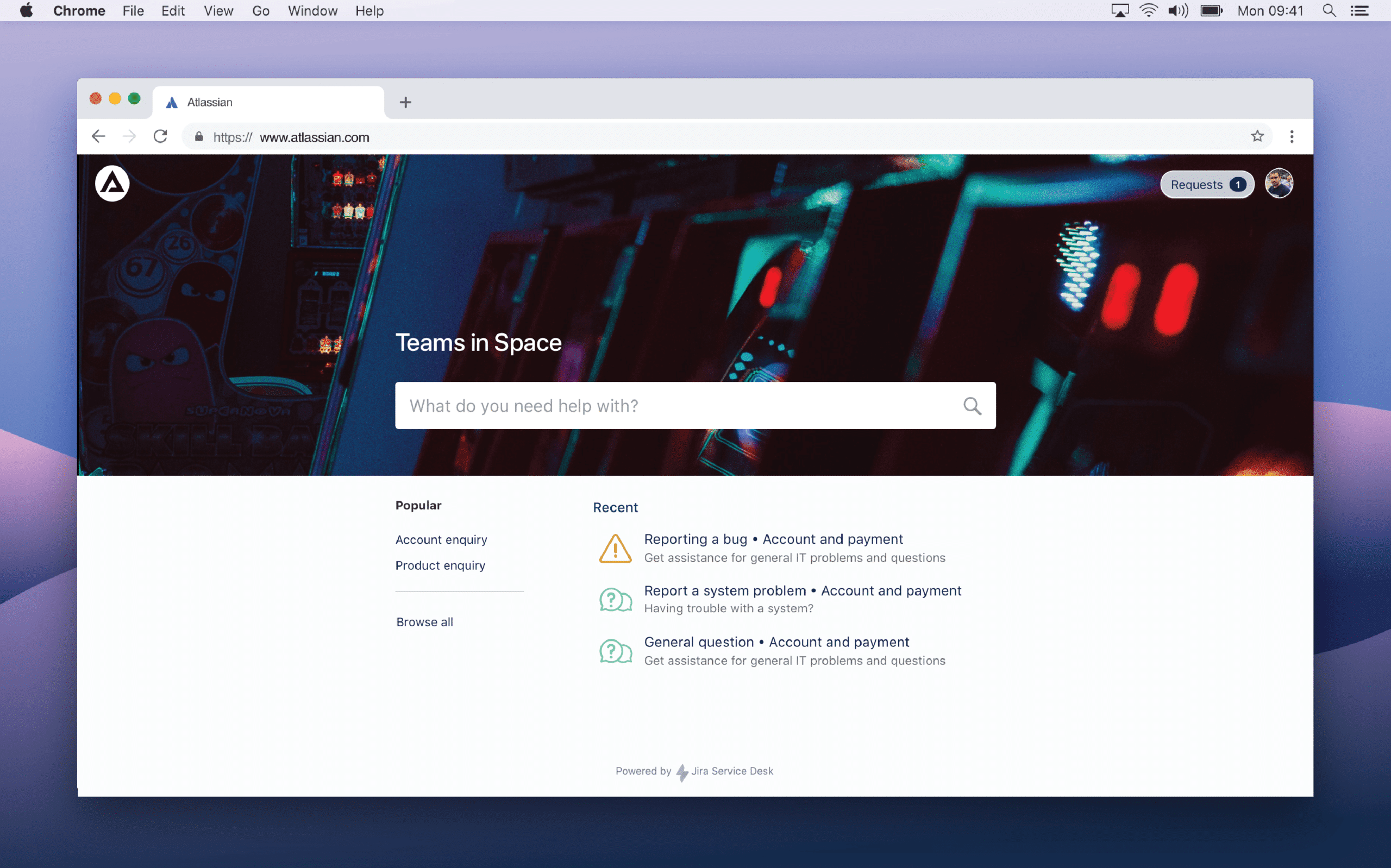
Customer Portal
Obviously, just like in native configuration provided by Jira Service Management, we can add our logo, welcome text, and background. However, the app additionally enables us to set a color, font, and alignment of the welcome text, as well as change the height of the header. So if we want to show more than six big cards in the main body, we can go for a shorter header or make it higher if we want to show off our amazing Photoshop skills. Also, if we have a knowledge base and want our customers to use it, we can highlight the search bar by typing in our own text, selecting its color, changing the background, and modify the border. Add to that customized request types groups view presented as either tabs or dropdown list.
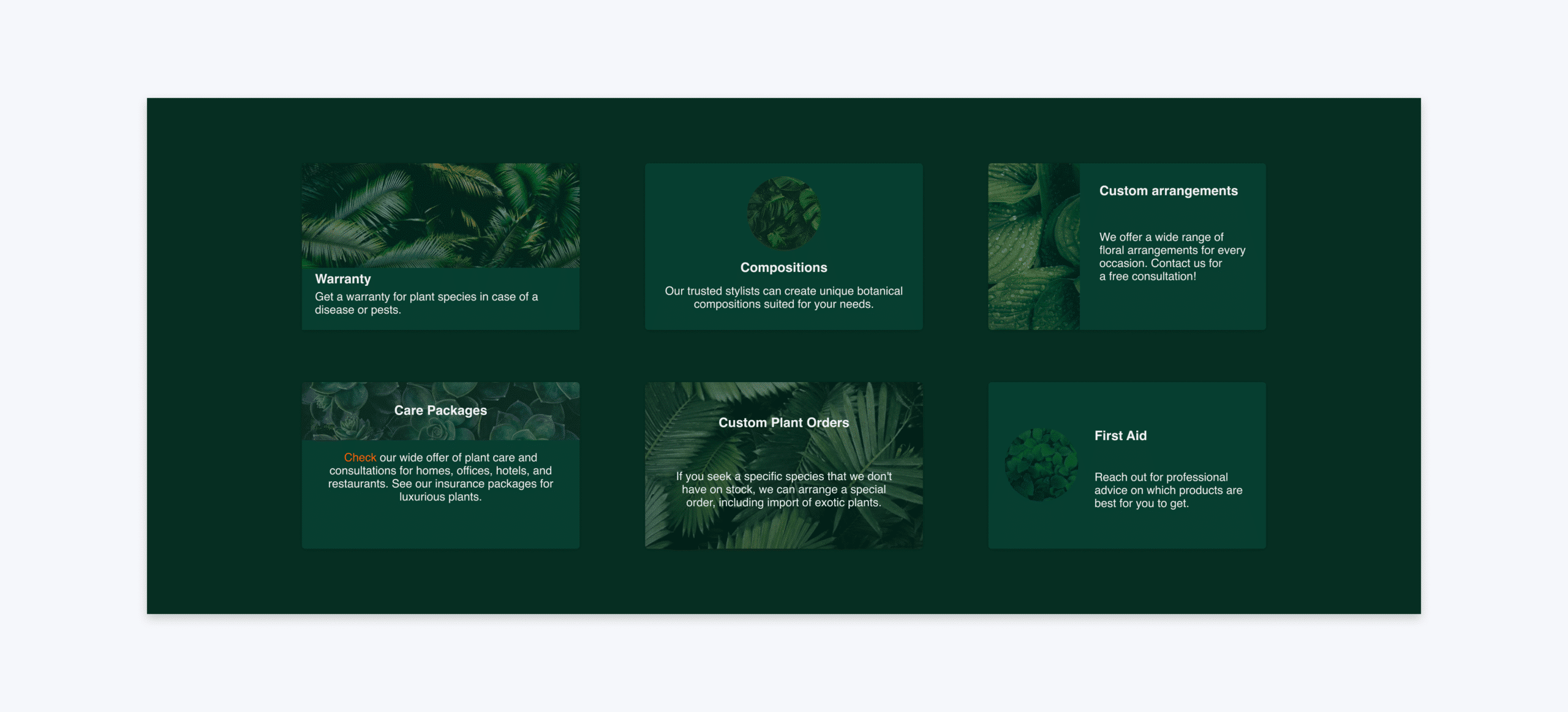
Request types
Moving to the bottom part of the Customer Portal, let’s add a background that matches the header and mix it with enticing graphics on the cards. Surely, we can use one of six default card styles, though nothing stops us from spicing them up with our own designs or even get developers involved into this creative process to prepare HTML code for the custom card with big news or link to external documentation. Changing the position with drag and drop or the size of the cards with a slider may be like finishing touches to the masterpiece that our Customer Portal definitely is.
Announcement banner
What’s also important in your Help Center? Announcements, allowing you to easily convey the most important information to users and customers. The Announcement banner is a place where you can post anything the users need to know right away when they visit the Customer Portal. This tailored banner can welcome users, say a few words about the brand or inform about the incoming changes. Of course, every announcement needs proper background – this is why you can apply formatting, add a chosen image, and change text or background color.
Footer
Finally, at the bottom of the Customer Portal page, we can configure our custom footer. It’s a perfect place to add a link to the company’s website, Confluence page, regulations or privacy policy. Footer, of course, can be customized so that it would match the rest of our Portal’s elements. We can choose the background color, as well as the color of our text and link. Also the footer’s layout can be tailored to our needs by choosing the number (from one to three) of the columns.
Be like Andy Warhol, not Pigcasso
Often, we hear how pigs or other animals become famous artists whose designs then use some big watch brands. For crying out loud, if a pig can do art, we – simple Jira project admins – can do as well but better. So, we won’t be going for a Pigcasso in our Customer Portal, but rather we’ll be aiming for Andy Warhol. Theme Extension for Jira Service Management Data Center may help us achieve it. The app enables us to do amazing things with the Customer Portal, and thus provide our customers with consistent experience across all our web properties and also increase their satisfaction with the support process. Because of all that UI elements we can play with, we’re able to become Andy Warhols of Jira Service Management.
Try Theme Extension for Jira Service Management
Take a free 30-day trial from the Atlassian Marketplace!